[Nuxt][Vue]ボタンをクリックするとボタンが出る!vue-circle-menuが便利!

メニューボタンをオシャレにデザインしたい時ってありますよね?そんな時、活躍しそうなVueのモジュールがあったので紹介します。
GitHub - OYsun/VueCircleMenu: A beautiful circle menu powered by Vue.js
この記事ではNuxt.jsを利用していますが、Vue.jsでも導入は簡単です。
導入
とりあえずNuxtのプロジェクトディレクトリにインストールします。
npm install vue-circle-menu
nuxt.config.jsに設定を書いていきましょう。
module.exports = { // 追記 plugins: [ { src: '~plugins/vue-circle-menu', ssr: false } ], // ... }
そして、plugins/vue-circle-menu.jsを作成して、こう記述。
import Vue from 'vue' import CircleMenu from 'vue-circle-menu' Vue.component('circle-menu', CircleMenu)
これで使えるようになりました。
実装
今回はReadmeにあるようにシンプルに使ってみます。
fontawesomeを利用しているのですが、くわしいfontawesomのNuxt.jsでの利用方法は下記の記事を参考にしてみてください。
nuxt-fontawesomeを使って Nuxt.jsへFont Awesome 5を導入する - Qiita
pages/index.htmlのデフォルトのものに追記してみましょう。
<section class="container"> <div> <logo/> <h1 class="title"> connfidenss </h1> <h2 class="subtitle"> Connpass Client Service </h2> <div class="links"> <a href="https://nuxtjs.org/" target="_blank" class="button--green">Documentation</a> <a href="https://github.com/nuxt/nuxt.js" target="_blank" class="button--grey">GitHub</a> </div> <!-- add --> <circle-menu type="middle" :number="4" animate="animated jello" mask='white' circle> <button type="button" slot="item_btn"></button> <font-awesome-icon slot="item_1" icon="dollar-sign"/> <font-awesome-icon slot="item_2" icon="yen-sign"/> <font-awesome-icon slot="item_3" icon="euro-sign"/> <font-awesome-icon slot="item_4" icon="lira-sign"/> </circle-menu> </div> </section>
npm run devをしてみると、

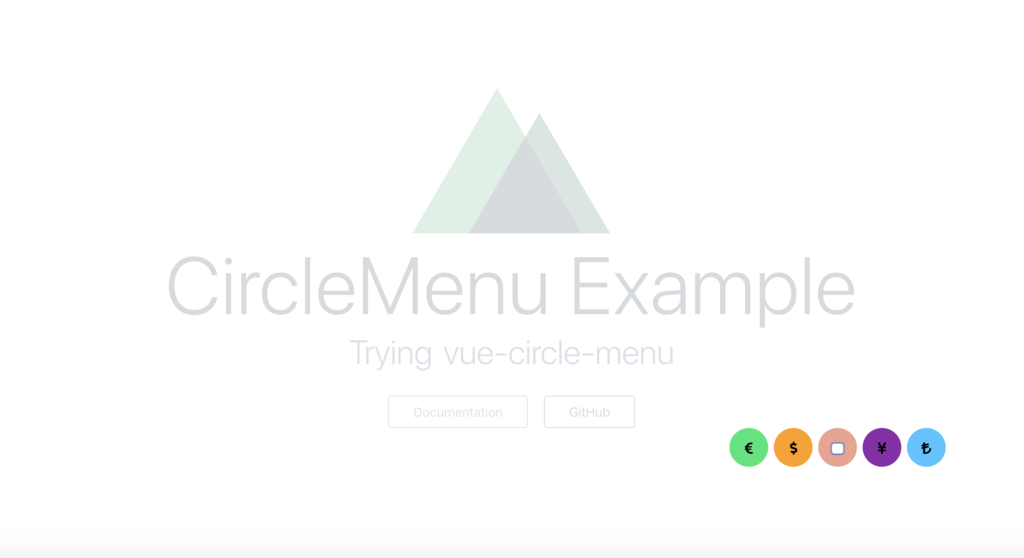
右下のピンクのボタンを押すと、

うまく動きました!
何かあれば、じぇい👨💻 (@jyouj__) | Twitterに!
投げ銭も待ってまーす!-> jyouj__さんの投げ銭ビスケット募集中!
![Nuxt.jsビギナーズガイド Vue.jsベースのフレームワークによるシングルペ [ 花谷拓磨 ] Nuxt.jsビギナーズガイド Vue.jsベースのフレームワークによるシングルペ [ 花谷拓磨 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2563/9784863542563.jpg?_ex=128x128)