[Nuxt][Vue]Twitterライクな投票機能をvue-pollを使って実装!

前回、Twitter風のカウンターを作ってみましたが、今度はTwitter風の投票機能を作ってみようと思います。
このパッケージを使います。
GitHub - ppietris/vue-poll: A Vue.js component for voting
Nuxt.jsを使っていますが、Vue.jsでも同じように行けます。
導入
npmでインストールしましょう。
$ npm install vue-poll
nuxt.config.jsにこう記述!
module.exports = {
plugins: [
{ src: '~plugins/vue-poll.js', ssr: false }
],
最後にplugins/vue-poll.jsを作成しましょう。
import Vue from 'vue' import VuePoll from 'vue-poll' Vue.component('vue-poll', VuePoll)
これで準備は整いました。
実装
pages/index.vueを編集していきましょう。
<template> <section class="container"> <div> <vue-poll v-bind="options" @addvote="addVote"/> </div> </section> </template> <script> export default { data () { return { options: { question: "好きなプログラミング言語は?", answers: [ { value: 1, text: 'Python', votes: 0 }, { value: 2, text: 'Ruby', votes: 0 }, { value: 3, text: 'PHP', votes: 0 }, { value: 4, text: 'Java', votes: 0 } ] } } }, methods: { addVote(obj) { console.log(obj.value + 'に投票したよ!') } } } </script>
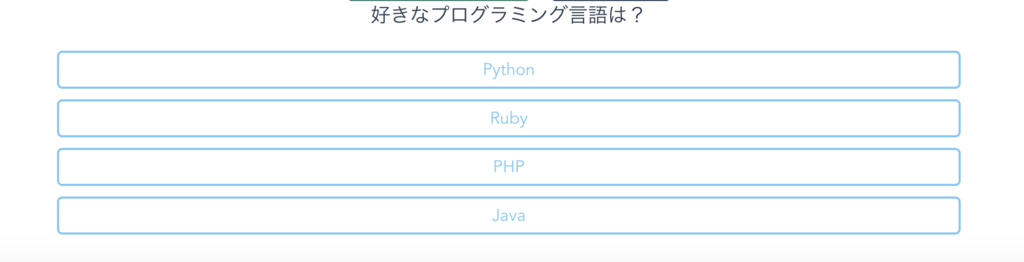
npm run devを実行してみると!

Pythonに投票してみると!

おお!Twitterの投票機能まんまだ!
何かあれば、じぇい👨💻 (@jyouj__) | Twitterに!
投げ銭も待ってまーす!-> jyouj__さんの投げ銭ビスケット募集中!
![Nuxt.jsビギナーズガイド Vue.jsベースのフレームワークによるシングルペ [ 花谷拓磨 ] Nuxt.jsビギナーズガイド Vue.jsベースのフレームワークによるシングルペ [ 花谷拓磨 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2563/9784863542563.jpg?_ex=128x128)