[Nuxt][Vue]Twitter風カウンターをvue-twitter-counterを使って実装する!

最近、いろんなVue.js用パッケージを見つけるのにハマってます。今回、面白そうだなと思ったのはTwitter風のカウンターが簡単に実装できるvue-twitter-counterというパッケージです。
GitHub - LucasLeandro1204/vue-twitter-counter: Counter component inspired in Twitter with Vue
ツイートする時いつも見る文字数円カウンターをいざ実装!
Nuxt.jsを使って実装していきますが、Vue.jsでも簡単に行けます。
導入
npmで導入します。
$ npm install vue-twitter-counter --save
nuxt.config.jsに記述。
module.exports = { // add plugins: [ { src: '~plugins/vue-twitter-counter.js', ssr: false } ],
では、plugins/vue-twitter-counter.jsを作成します。
import Vue from 'vue' import VueTwitterCounter from 'vue-twitter-counter' Vue.component('vue-twitter-counter', VueTwitterCounter)
これで準備は整いました。
実装
さあ実装していきます。
pages/index.vueに記述していきましょう。
<template> <div> <textarea v-model="message" rows="5"></textarea> <vue-twitter-counter :current-length="message_length"></vue-twitter-counter> </div> </template> <script> import Logo from '~/components/Logo.vue' export default { components: { Logo }, data () { return { message: '', }; }, computed: { message_length () { return this.message.length; }, }, } </script>
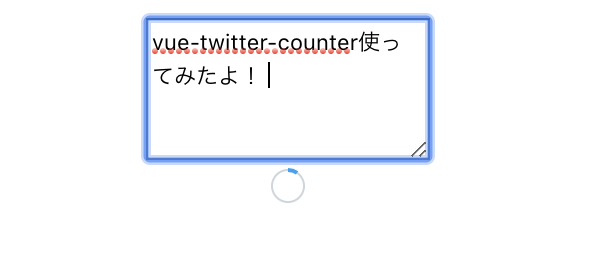
npm run devで実行してみると!

おお!できました!
140文字制限とかはどうやるんだろう、と思ってみると、
<vue-twitter-counter :current-length="message_length" :danger-at="140"></vue-twitter-counter>
これで行けますね!
何かあれば、じぇい👨💻 (@jyouj__) | Twitterに!
投げ銭も待ってまーす!-> jyouj__さんの投げ銭ビスケット募集中!
![Nuxt.jsビギナーズガイド Vue.jsベースのフレームワークによるシングルペ [ 花谷拓磨 ] Nuxt.jsビギナーズガイド Vue.jsベースのフレームワークによるシングルペ [ 花谷拓磨 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2563/9784863542563.jpg?_ex=128x128)